URL 概念
全称 Uniform Resource Locator (统一资源定位符),是一种 URI (Uniform Resource Identifier, 统一资源标识符)
URL 作用
主要用于网络资源的定位。换句话说,当你想告诉 Alice 你的服务器上有一个有趣的文件想要分享时,你就可以告诉这个文件对应的 URL。那么 Alice 就可以根据这个 URL 找到你要分享的文件。而目前 URL 更通俗的被称为网址。
URL 诞生前的故事
想了解 URL 的意义,那你必须要了解一下在 URL 诞生前,人们是怎么找资源的。同样,你要分享一个文件给 Alice。那么你要说: 使用一个 FTP 软件,连接到 ftp.example.com,然后使用用户名 anonymous 和密码 anonymous,接着切换到 doc 目录,再然后转换到 binary mode (二进制模式),找到名为 story.doc 的文件下载并打开。
但现在,你知道的,表示成 URL 就是 ftp://ftp.example.com/doc/story.doc。而且就下载而言,大部分浏览器已经具有 FTP 软件的一些功能。因此,URL 使你分享文件更加简单,因为别人更容易找到你想要分享的文件。
URL 与请求
URL 常常出现在 HTTP 请求的 start-line,也就是请求的第一行,比如:
1 | GET /hello.html HTTP/1.1 |
基本语法
1 | <scheme>://<user>:<password>@<host>:<port>/<path>?<query>#<frag> |
依次解释一下
Scheme
指代协议类型,告诉浏览器怎么去访问目标资源。常见的有 FTP, HTTP, HTTPS。 注意它是不区分大小写的,因此 http://example.com 与 HTTP://example.com 是完全等价的。
User 和 password
某些协议需要密码,FTP 中就有时可以看到,举上面分享文件的例子,加上用户名密码就是 ftp://anonymous:[email protected]/doc/story.doc。
host 和 port
host 可以有两种表现形式,一种是域名,一种是 IP。不过域名只是为了方便记忆,因为在访问目标地址的时候,域名会通过 DNS 服务器解析为 IP。之后再通过寻找目标地址。
port 就是端口,平时访问网站之所以不用写端口,是因为它在 HTTP 协议中默认为 80 端口。
path
就是路径了。指代资源的位置,比如 http://example.com/hello.doc。说得就是 hello.doc 在服务器目录的根目录下。路径表示和 Unix 系统中的路径表示很相似,用 / 分隔。
但是在如今开发中 path 变得有抽象意义了,像上一个例子比较直白告诉你就是 hello.doc。但当今大多数路径并不能表示在服务器目录中的具体位置,而更像是在逻辑关系中的一种层级关系, 比如 http://github.com/lazzzis/Test 当然不是代表:你要的那个资源是在服务器的一个名为 lazzzis 的目录下的一个叫 Test 的文件。
query
query 的形式以键值对的形式出现,即: key=value,多个键值对之间以 & 分隔。
query,常用于查询,在请求服务器的时候提供更多的额外信息。
fragment
有时也被称为 anchor / 锚点,指示当前文件内容的一个片段,有点类似于书签。
https://github.com/chancejs/chancejs#packages。#packages 表示文件中代表 packages 的那一段,浏览器一般会自动帮你跳转到那一行。
注意的是,在发送带有 fragment 的请求时,fragment 其实不会包含在 HTTP 请求里。也就是说,服务器接受到的请求消息里并没有 fragment 这一部分。原因是,服务器通常只能把 https://github.com/chancejs/chancejs 代表的整个资源返回,而不能只返回 #packages 代表的那一段。
字符的一些限制
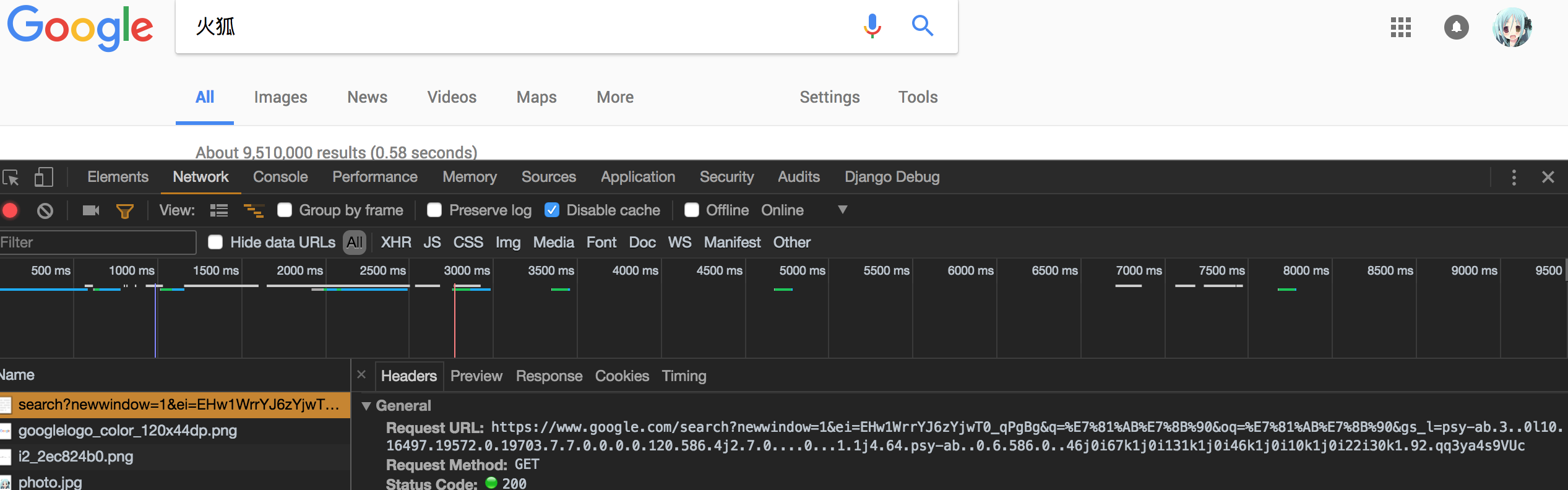
通常情况下,HTTP 协议对可以出现在 URL 的字符作出了限制。比如一般你很难看到 URL 有中文或日文,等非英文字母。一般遇到中文等语言的字符,URL 会对其编码,转换成一个 % 开头的字符串。
如图,虽然我输入的是中文火狐,但 HTTP 请求消息中出现的是已经对其编码。

除了中文字符,空格,斜杠等字符也会被编码,否则会在 URL 中引起歧义。比如 空格被编码为 %20
URL 潜在的问题
用 URL 表示资源的一个问题就是资源的对应的 URL 变化时,之前的 URL 就没用了。例如,原先用户 alice 的主页是 http://example.com/alice。但 alice 改名了,变成 eve,那么她的主页变成 http://example.com/eve。这时,她的朋友们可能因为仍旧通过 http://example.com/alice 访问她的主页而导致访问失败。
不过现在有些网站会提示 alice 已经更名为 eve,然后帮助浏览者跳转至 http://example.com/eve。
